In the previous parts, we had the opportunity to try out basic applications in Xamarin and in the Visual Studio project. Before we begin to address the steps for creating more complex applications, we will take a gradual look at the structure of iOS first, then an Android project.
Xamarin: Structure of the iOS project (part 4)

The cornerstone of Xamarin applications, as in the case of other projects in the dotnet family, is the so-called Solution, consisting of the Projects. The projects differ from each other in libraries and functions and can be, for example, iOS, Android, WP, PCL or Shared.

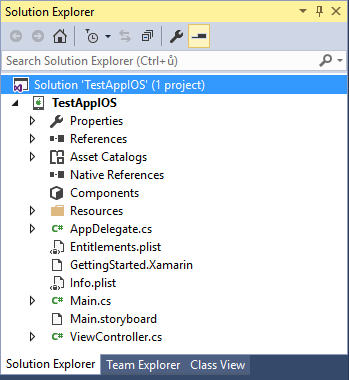
Solution Explorer
Each project contains the items Properties and References. The item Properties is formed from a set of AssemblyInfo that specifies the information and version of the project. In References, all the associated local libraries, projects and nugget packages that are connected to the project are found.
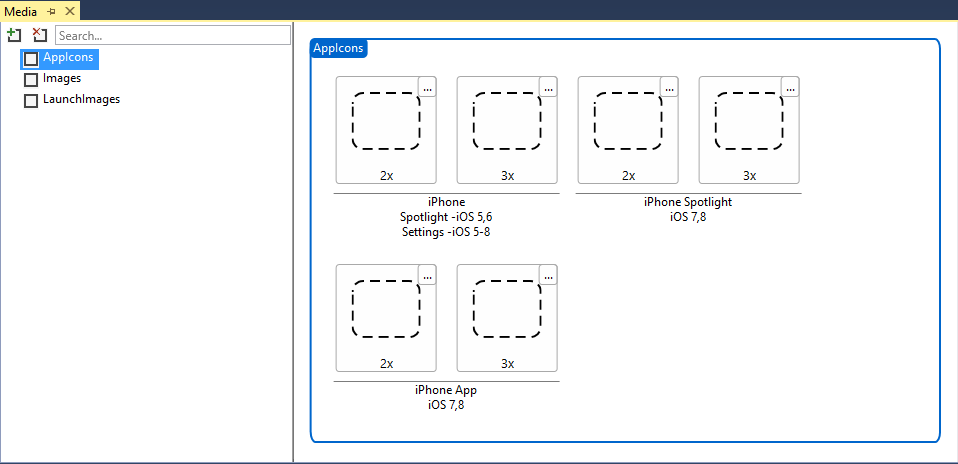
Asset Catalogs
The Asset Catalogs icon brings together all Asset Catalogs where the graphic and data sources of the applications, such as the application icon, the image for splashscreen etc. are located. The structure is simple.

Asset Catalogs
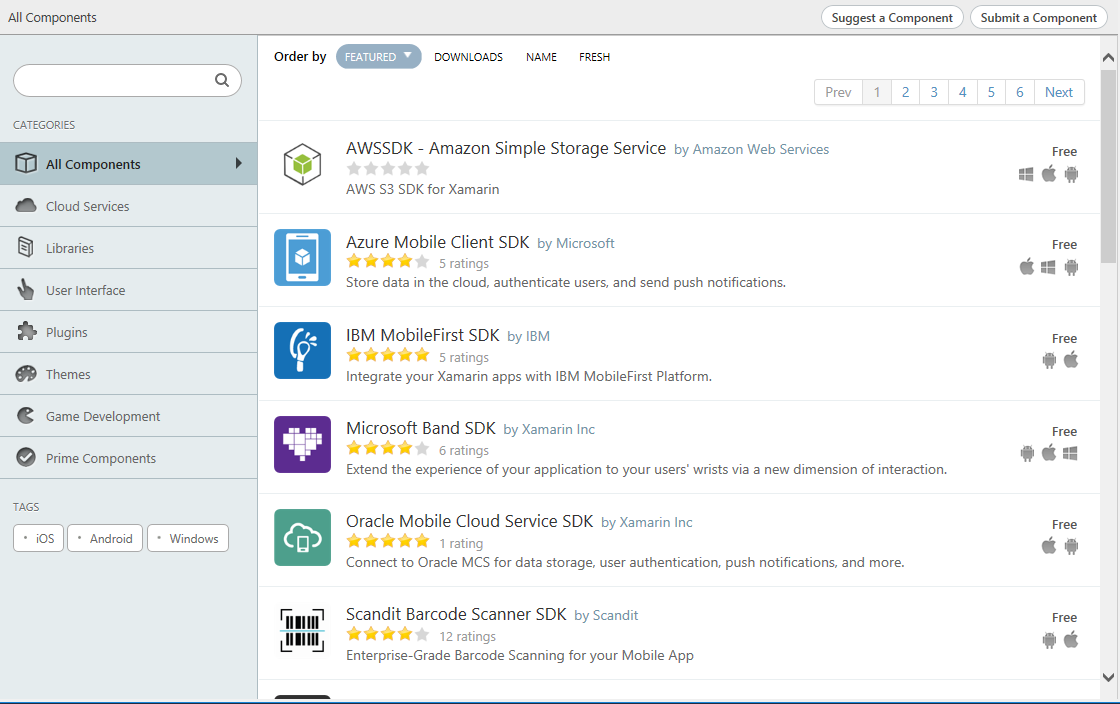
Components
The components are a special part of the applications that come from the Xamarin workshop and can be added via the Xamarin Component Store. They consist of a nugget package, a simple example of how to use it and graphics. There are many packages and they are either free or for a one-time fee.

All Components
Others
The rest of the project consists of the following classes and files:
- AppDelegate – contains methods that make up the life cycle of iOS applications
- Main.Storyboard – file with graphical definition screens and their connection. The individual screens can also be created in XIB files
- View Controller – the file that contains the logic for each screen
- Main – entry point to the application
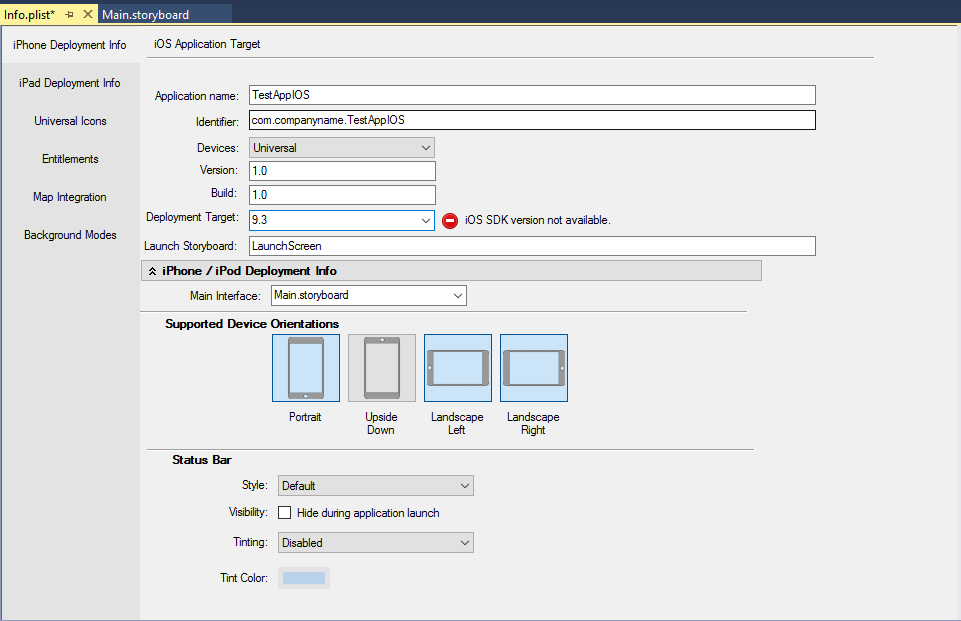
- Info. plist – file, in which you fill out information about the application. These include e.g. the lowest supported version, the build number, the supported device or the turning on or off of the support for Push notifications

Next step
In the next episode you can look forward to describing the structure of an Android project.
The previous installment of the series:
Xamarin: Hello world ve Visual Studiu (part 3)
Xamarin: Xamarin: Introducing a tool for cross-platform development of mobile applications (Part 1)
